Hello dear community ![]() , this post will guide user on how the collapse element work in mobile app
, this post will guide user on how the collapse element work in mobile app ![]() .
.
Configuration
- To configure the collapse function.
-
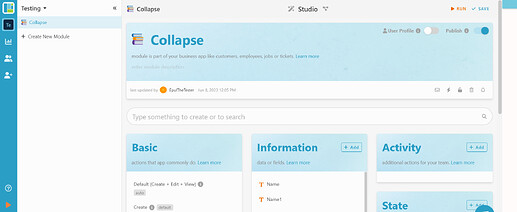
Go to your workspace studio.
-
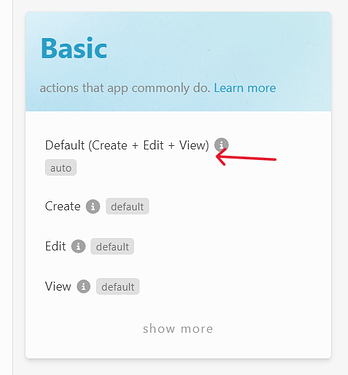
Inside the studio, under “Basic” section, click the “Default(Create+Edit+view)” . ( Note : also can use another section that can design form )
-
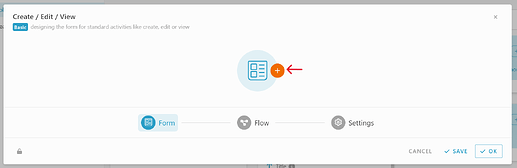
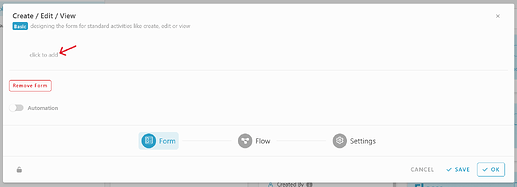
Once clicked, the option screen will pop out, click the round orange “+” icon to add form.
-
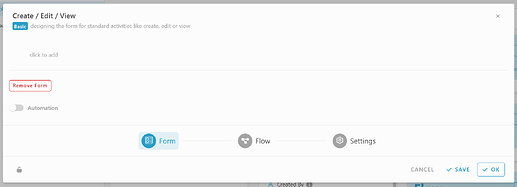
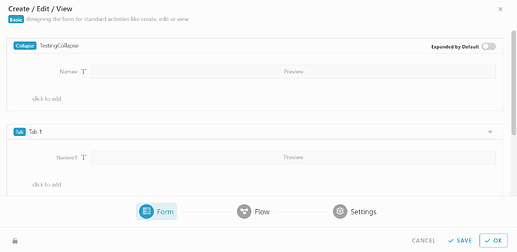
Then, the form design will appear.
-
To add information or element, click the “click to add” in the form design.
-
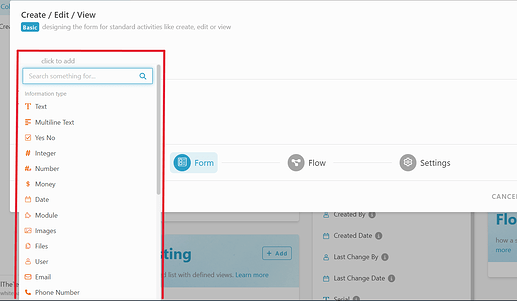
Once you clicked, the information or element option will appear.
-
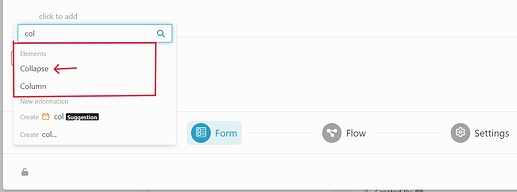
Then, you can just search or scroll down until you found “collapse” option in element category.
-
Click the collapse elements. Once you clicked the collapse element will be insert into the form design.
-
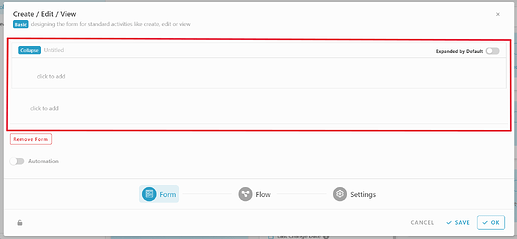
You can complete the collapse element by giving the element a title, insert some other element or information.
Expanded by default function
-
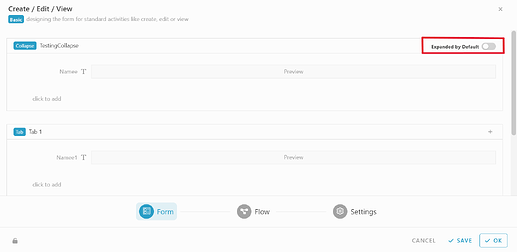
On the top right of the collapse element, there is a “Expanded by default” with a toggle button.
-
The function of the “Expanded by default” function is so user can determine either they want the system hide the information inside the collapse element by default or not.
-
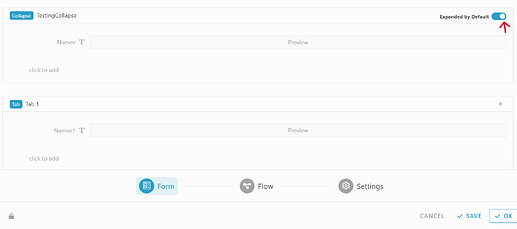
To turn on and turn off the function, simply by clicking the toggle button until it turn blue to on or click the toggle button until it turn grey to off.
-
Click the “Save” or “Ok” button to save your form design and changes in the form design.
Collapse element work in mobile app
- Without “Expended by default”
-
when client view the form, the content or information inside the element will automatically hide.
-
User can also manually view or show the information or content inside the collapse by clicking the “down arrow” on the top right of the collapse elements.
- With “Expended by default”
-
When client view the form, the content or information inside the element will automatically show
-
User can also manually hide the information or content inside the collapse by clicking the “right arrow” on the top right of the collapse elements.