Hi inistate community!
We’re thrilled ![]() to unveil our latest app update with some exciting changes to the user interface, ensuring a fresh and intuitive experience for all users.
to unveil our latest app update with some exciting changes to the user interface, ensuring a fresh and intuitive experience for all users.
Goal:
To inform users about the latest mobile app UI updates that improve usability and visual clarity.
Description:
This update introduces a refreshed interface on the Inistate mobile app, focusing on better interaction and user guidance. Key enhancements include the redesigned State Flow block, Submit button, improved input prompts, and UI changes for Simple/Default Table and Select/Multiselect information types. These improvements aim to make navigation smoother and form-filling more intuitive for users.
What’s new?
![]() Click to view content
Click to view content
Block of State Flow and Submit Button
- Block of State flow shows at bottom
- “OK” button changed to Activity Name
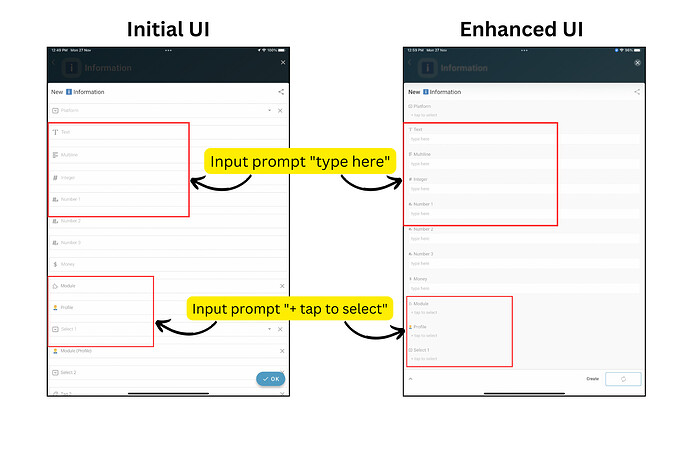
Input Prompt
- Input prompt “type here”
- for information type : Text, Multiline, Integer, Number, Money, Email, Phone Number, URL, Location
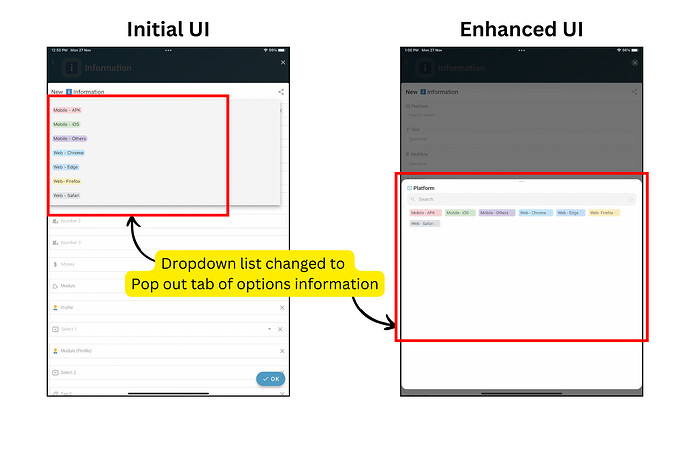
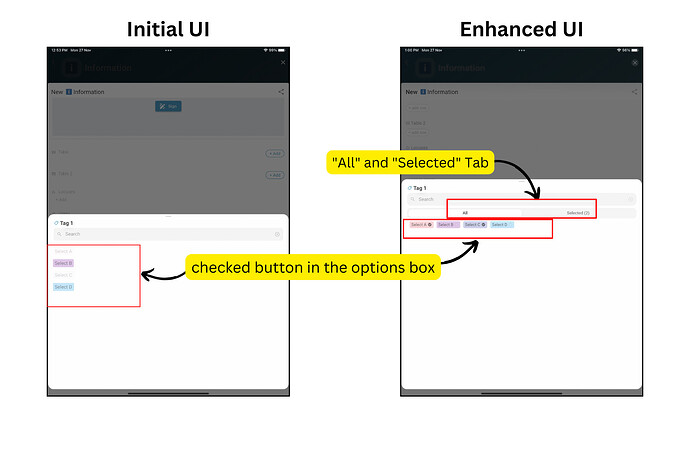
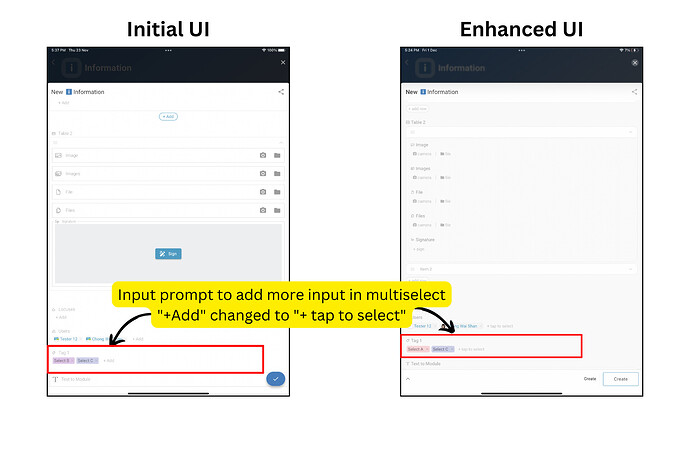
- Input prompt “+ tap to select”
- for information type : Select, Tag, Module, Modules, User, Users
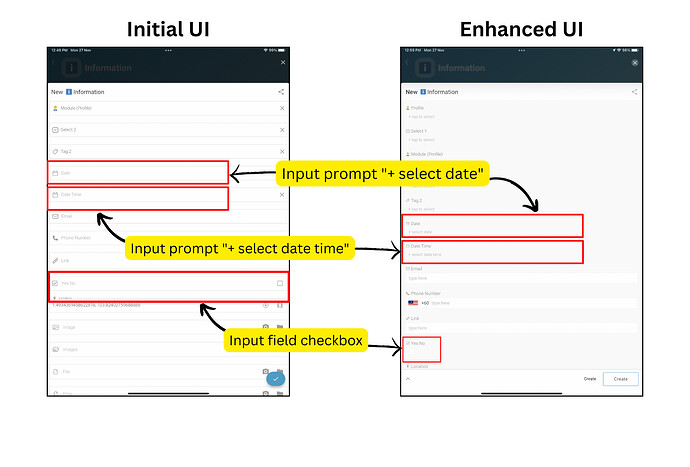
- Input prompt “+ select date”
- for information type : Date
- Input prompt “+ select date time”
- for information type : Date Time
- Input field checkbox below of the information name
- for information type : Yes No
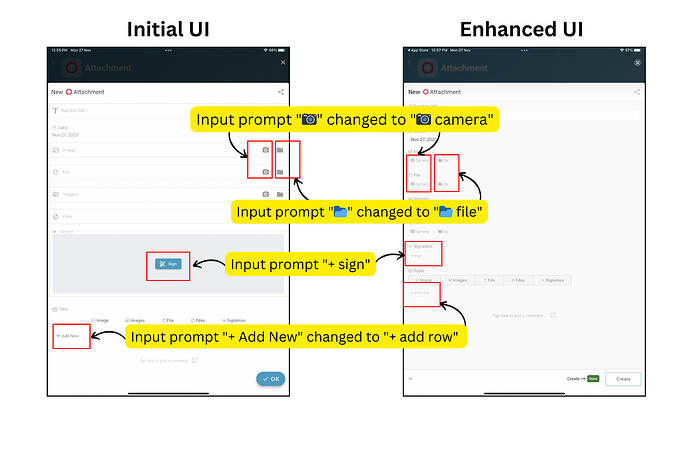
- Input prompt “
 ” changed to “
” changed to “ camera”
camera”
- for information type : Image, Images
- Input prompt “
 ” changed to “
” changed to “ file”
file”
- for information type : File, Files
- Input prompt “+ sign”
- for information type : Signature
- Input prompt “+ Add New” changed to “+ add row”
- for information type : Table
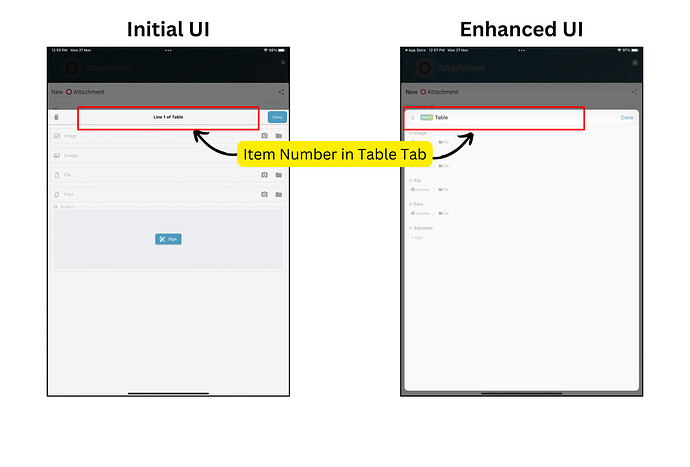
- Item Numbering in the Table Information
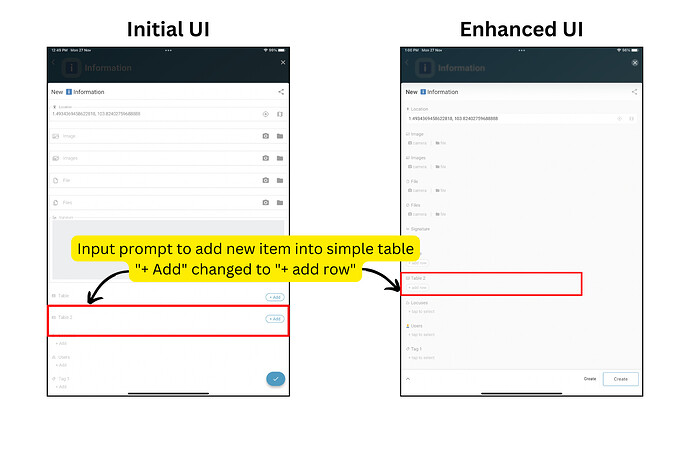
Input Prompt for Simple/Default Table
13.i Input prompt to add new item into simple table “+ Add” changed to “+ add row”
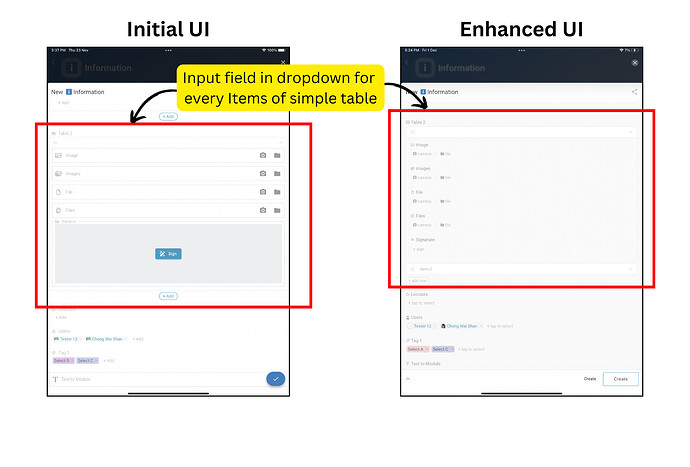
13.ii Input field in dropdown for every items of simple table