Hi inistate community!
Form design is now have a new look in latest update!
What is Form Design?
Form design allows you to customize how the form shows to user in specific process or state.
![]() Let’s try out new form design!
Let’s try out new form design! ![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Default Form (Create, Edit, View)
Example: Manage the form when creating a project.
![]() Normal Field
Normal Field
-
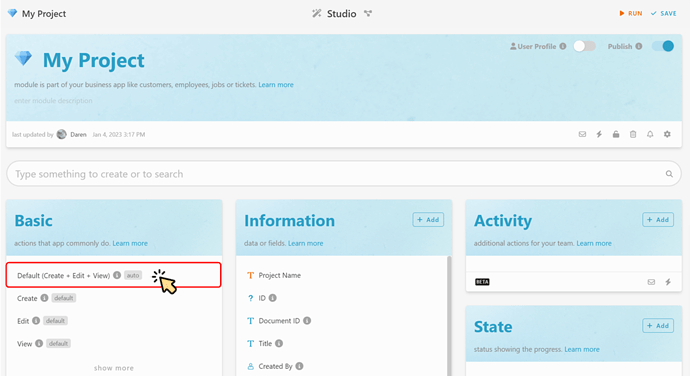
Go to 'Studio
 '.
'. -
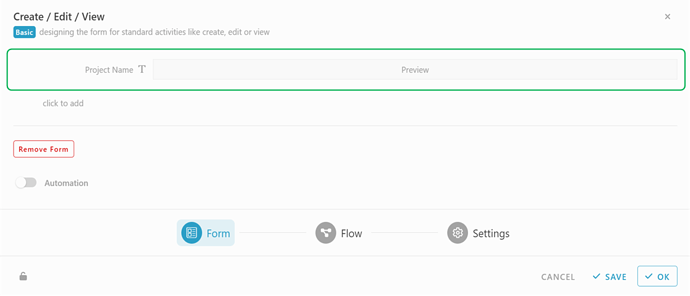
Click on “Default (create + edit + view)” .
-
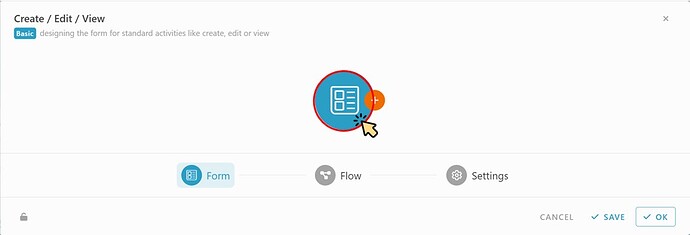
Click the “form icon” to add customize form.
-
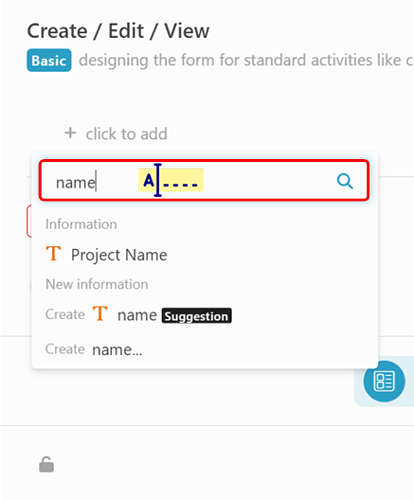
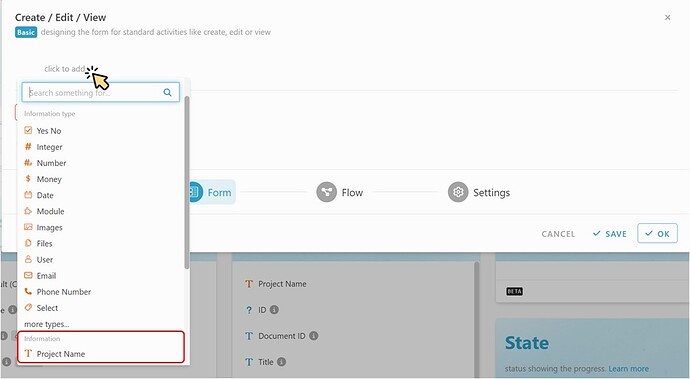
Click on “click to add”.
(Search in the search box)
OR
(You can see your pre-defined information by scrolling down.)
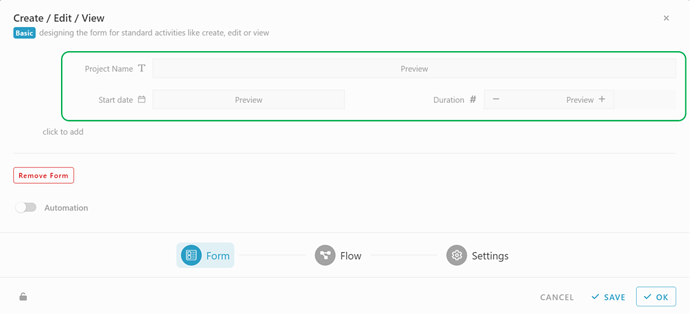
 Ta-da !
Ta-da ! 
Our new design will shows the form as what users see in Inistate.
-
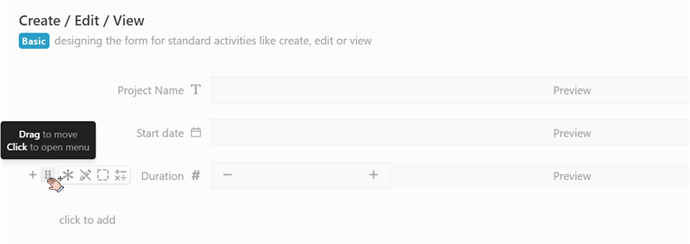
You can do the field configuration by hovering onto the field.
-
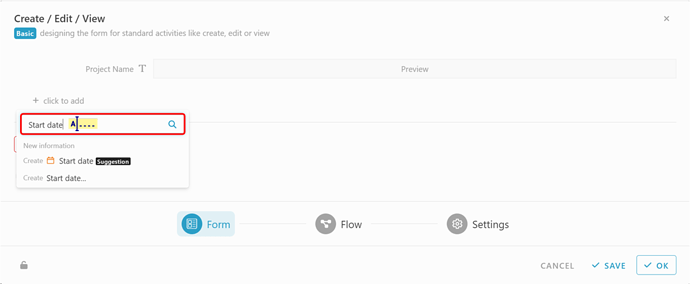
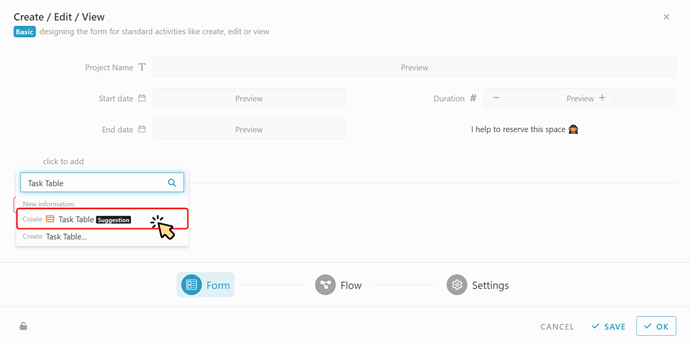
Click to add agian. Now, Try search “Start date” in the box.
(Inistate will give u suggestion to the information that you search, Eg: date type for “Start date”)
-
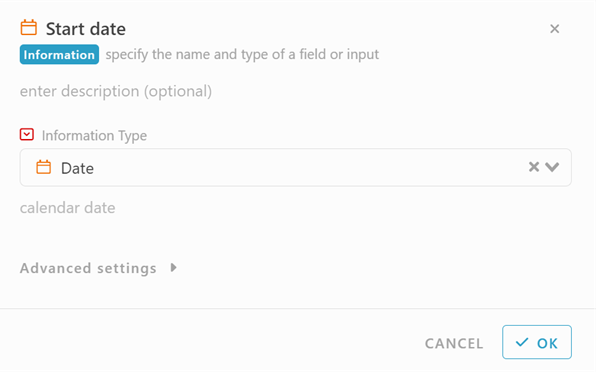
Click the “Suggestion”, then a pop-up with field name “Start date” and information type “date” will shown.
Click “OK”.

-
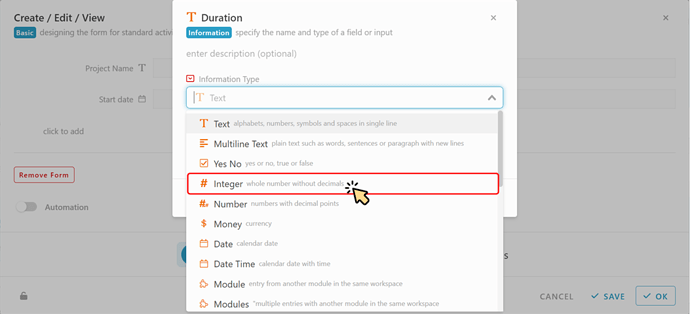
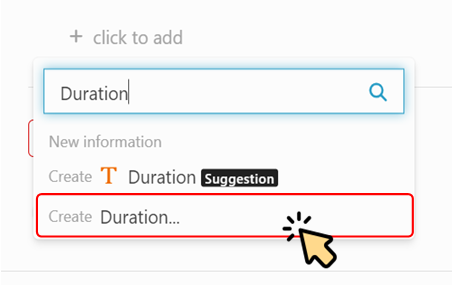
Next, click to add again. Search “duration” in the box.
(Oops, system suggest “Text” but we need “Integer” type for duration)
Select the second, Create Duration.

-
It will pop up a configuration with field name “Duration”.
Select “Integer” information type for Duration.
-
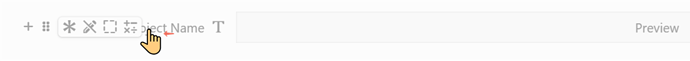
Let’s rearrange it by dragging the “six dots”
 to rearrange the field.
to rearrange the field.
 Hmm… Looks better now.
Hmm… Looks better now. 

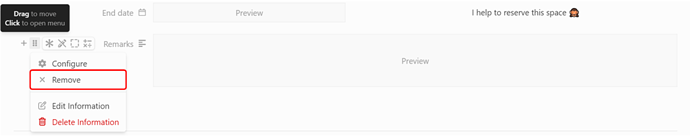
What if I want to remove the field from the form. Click the “six dots” , then select Remove.
, then select Remove.
(!! Reminder: Delete Information will permanently delete the information from module.)
Delete Information will permanently delete the information from module.)
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() Table Field
Table Field
-
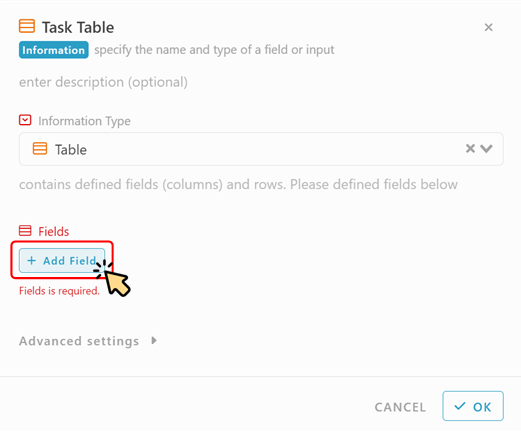
Add new “Task Table” in the form.
-
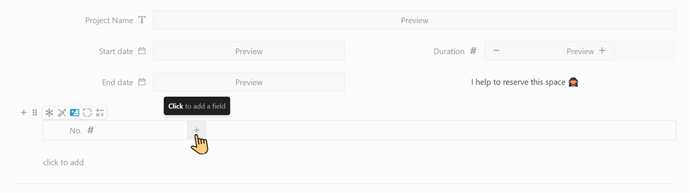
Add a field to the table.

-
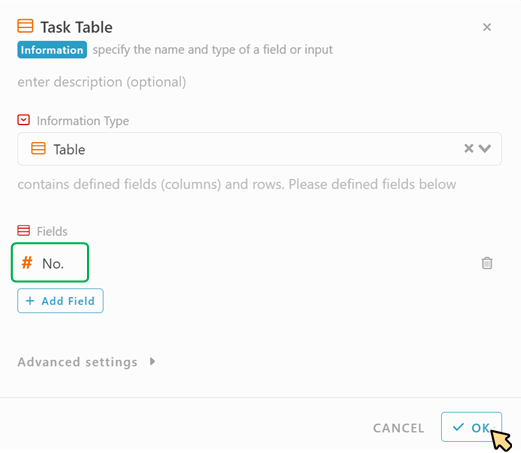
Add a “No.” field in table. Then, click “OK”

 Try out new features! Directly add a new column when designing the form.
Try out new features! Directly add a new column when designing the form. -
Click the “
 ” button to add new column.
” button to add new column.
-
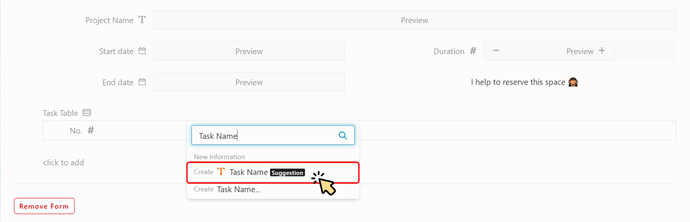
Add “Task Name” with suggestion. We can also add “duration” for every task in the table.
-
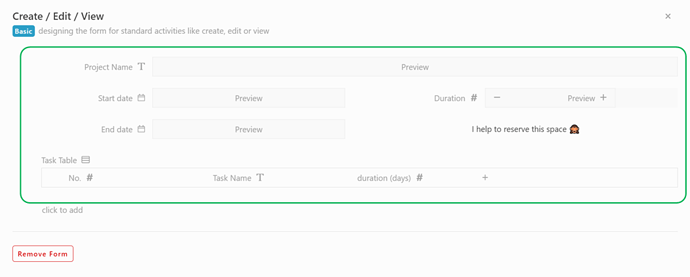
All done. The form we created should be same as users side. Let’s take a look.
-
Click “OK”. Then, Save & Run.
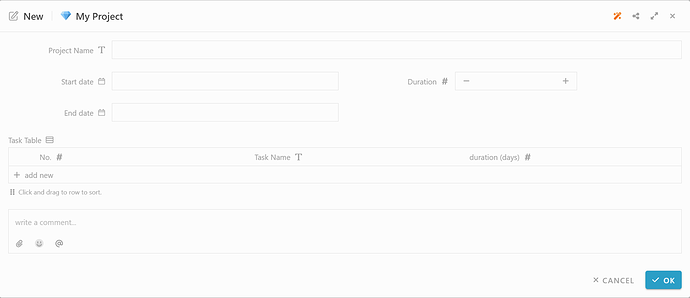
![]() Result in Inistate Client (users side)
Result in Inistate Client (users side)
That’s it ! ![]() The form in Studio shows exactly the same in users side.
The form in Studio shows exactly the same in users side.
That’s all for our new Form Design. Go and try it now.
![]() Hope your journey in Inistate goes well.
Hope your journey in Inistate goes well. ![]()